Webページ作成で使用する言語
HTMLとCSSは、Webページを作成するときに使う言語です。
HTMLは、HyperText Markup Languageの略で 文書を構造化するための言語であり マークアップ言語といいます。CSSは、Cascading Style Sheetsの略で 作成されたHTMLの見た目や装飾を整えるものであり スタイルシート言語ともいいます。
それぞれ作成されたファイルは、HTMLファイル、CSSファイルといいます。
- HTML・・・文書構造を定義する、骨組み・構造
- CSS・・・見た目や装飾を整える、
構造化
文書の作成では、見出し・文章・写真など分かりやすい構造で作ることが基本となっています。
例えば、Wordにおける文書作成でも上部のメニューには、見出し1、見出し2などがあり、選択して入力すると 自動的にフォントサイズなどが変更されて表示されるようになっています。
HTMLにおいても、大見出し、中見出し、小見出し、文章という構成が基本となります。
そのページは何のページなのか?何について書かれているのか?どのような構成になっているか?など、コンピューターのブラウザに Webページの構造を示すために記述する言語です。
タグ
HTMLでは、タグというものを使って内容を定義します。
- <html> </html>・・・HTML文書であることを示す
- <head> </head>・・・サイトの基本的な情報
- <body> </body>・・・本文、サイトのメイン部分
- <title> </title>・・・タイトル名、ページ名
- <h1> </h1>・・・H1、大見出し
- <h2> </h2>・・・H2、中見出し
- <p> </p>・・・ひとつのまとまった文章、段落
- <a>・・・リンク
- <img>・・・画像
実際にブラウザに表示されるのは、<body>タグの部分です。<body>タグの中に、<h1>タグ、<h2>タグ、<p>タグなどがあります。
<head>タグの部分は表示されませんが、<head>タグに記述するようになっている <title>タグは、ブラウザ上部のタブにページタイトルとして表示されます。
タグには他にも様々なものがあり、これらを組み合わせることでWebページが作成されています。
HTMLファイル
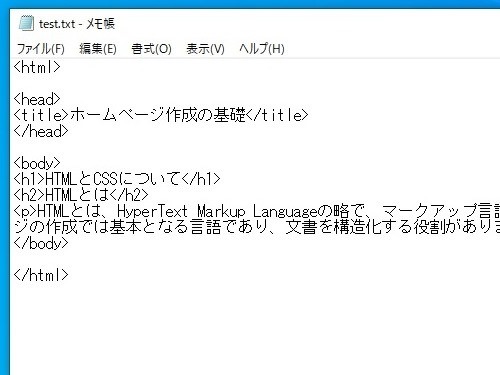
HTMLファイルは、メモ帳やテキストエディタで作成することができます。

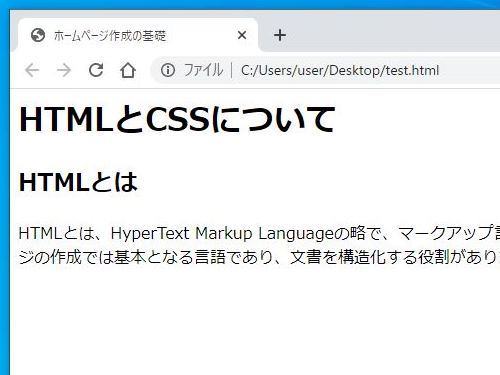
保存するときに 拡張子を .htmlにします。こうすることでブラウザで読み込めるファイルになります。

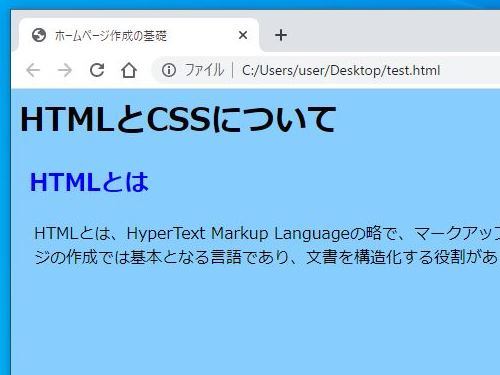
ブラウザのタブに <title>タグで囲った文字が表示されています。
またh1やh2のタグで囲ったところが 太字になり、pのタグで囲ったところが段落になっていることが分かります。
CSSファイル
色を付けたり 横幅を指定したり、装飾・レイアウトを行うのがCSSです。スタイルシートといいます。
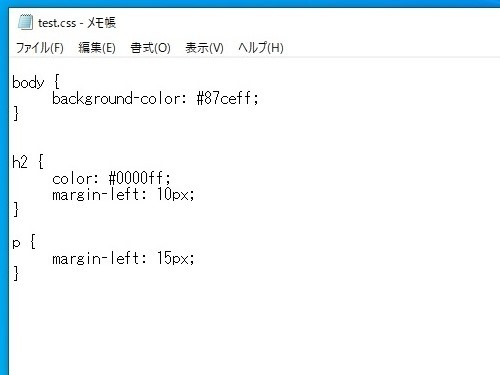
CSSもメモ帳で作ることができます。HTMLのように決まった書き方があります。拡張子を .cssにして保存します。
この例では、<body>タグに対して背景色、<h2>タグにフォントカラーと左側の余白、<p>タグに対して左側の余白を指定しています。

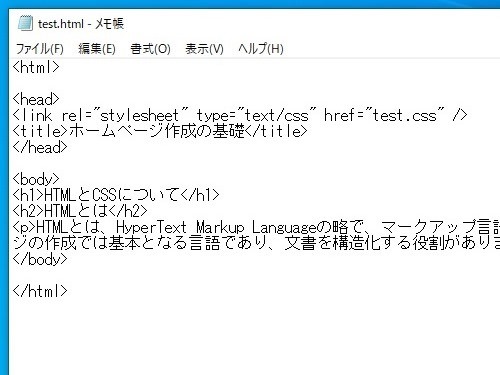
HTMLファイルに、CSSファイルを読み込む設定を追加します。CSSを外部ファイルとして読み込みます。<head>タグの中で <link>タグを使うという決まりがあります。

編集後 ブラウザを開くと、CSSの設定が反映されていることが分かります。

このように HTMLとCSSはセットになっています。

HTMLに直接 色を指定したり、見た目を変更するような設定を行うこともできるのですが、現在は HTMLファイルとCSSファイルを分けて使われるのが主流となっています。
一般的に ホームページというのは、複数のHTMLファイルで構成されており、同じCSSファイルを外部ファイルとして読み込む設定を行います。つまり、1つのCSSファイルで行った変更は すべてのHTMLファイルに反映されます。これが、HTMLファイルとCSSファイルを分けて使う理由のひとつです。
Web技術や仕様の規格化・標準化を行っているところを、W3C、World Wide Web コンソーシアムといいます。HTMLやCSSの仕様は W3Cが策定しており、HTMLとCSSの最新のバージョンは HTML5とCSS3になります。
リンク
HTMLは、その名前の由来にもなっている hypertext ハイパーテキストという重要な概念があります。文書と文書を関連付けたりする仕組みです。
一般的にWebページには リンクと呼ばれるものが貼られており、クリックすると別のWebページに移動することができます。リンクは、<a>タグで設定します。これにより関連する文書を参照したり、情報を補足するというようなことができます。
インターネットでは、膨大な数のWebページがリンクで結ばれており 巨大なWebページ群となっていることがわかります。このWebページ群を、WWW ワールド・ワイド・ウェブといいます。
近年は、動画配信サイト、eラーニング、通販サイトなど多様なWebページがあります。これらはHTMLやCSSを基本としているのはもちろんですが、プログラミング言語やデータベースとの連携によって実現されています。
(WWW:英国 計算機科学者 ティム・バーナーズ・リーにより考案・実装)
ソース
ソースとは、源、水源という意味です。HTMLやCSS、プログラミング言語など記述されたものをソース、ソースコードといいます。
Webページやプログラムというのは、このソースによって動作しています。

Webページやプログラムが正しく動作しない、実行されないというときは、ソースを見直す、ソースを修正する作業が必要になります。
HTML・CSSとプログラミングは、入力において多少共通しているところがあります。
例えば、半角文字・記号が基本、ダブルクォーテーションの使用、ソースコードを読みやすくするために 字下げ インデントを使う、コンピューターでは読み込み・処理が行われない コメントを記述するなどがあります。